Faça o download dos arquivos necessários para seguir este tutorial no botão abaixo:

Vamos começar criando nosso arquivo. Aqui faremos um arquivo em dimesões 4K com as seguintes configurações:
Tamanho: 3840×2160 px
Resolução: 72 (Pixel/Polegada)
Modo de cores: Cores RGB – 16bit
Conteúdo do plano de fundo: Preto
Ao criar este novo arquivo, você verá uma tela toda preta. E agora é hora de escrever nosso texto. Para este tutorial, usaremos a fonte Impact. Esta fonte já vem instalada no windows. Mas caso não esteja instalada no seu, clique aqui para baixa-la.
Vamos digitar a palavra OURO, deixa-la no tamanho 1000 e centralizar na tela.
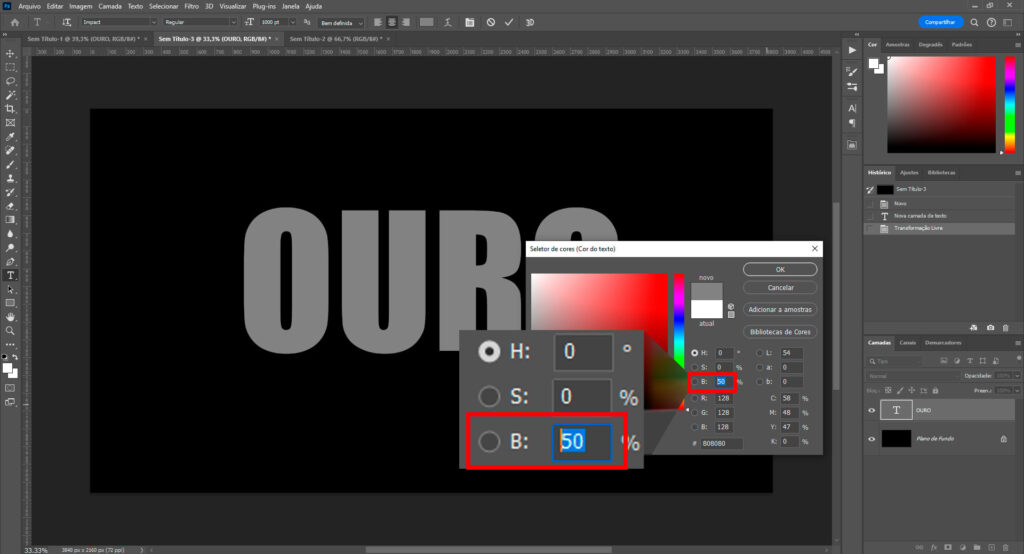
Provavelmente você digitou a palavra OURO com a cor branca. Mas pra este tutorial, precisaremos de um tom de cinza com 50% de branco e 50% de preto. Para conseguirmos este tom é bem simples.
Abra o seletor de cores e selecione um cinza qualquer. Lembrando de puxar o seletor o máximo que conseguir para esquerda. Depois disso, em frente a letra B digite o número 50 conforme a imagem a seguir:

Feito isso, vamos aos efeitos!
O primeiro que colocaremos é o Chanfro e entalhe. Para isso, clique com o botão direito sobre a camada do texto, vá em “Opções de Mesclagem”.
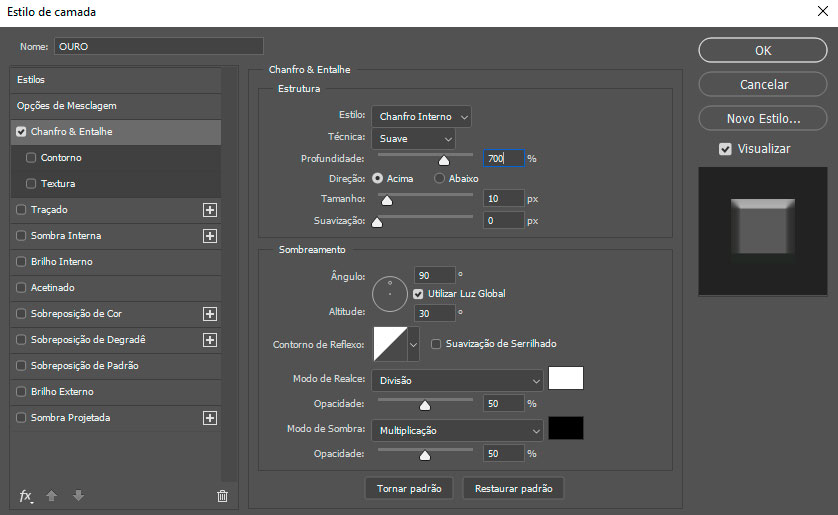
Com a aba opções de mesclagem aberta, vá em Chanfro e entalhe.
Clique no botão “Restaurar padrão” e em seguida altere apenas os campos a seguir:
Profundidade: 700
Tamanho: 10

Logo após fazer isso, coloque esta camada de texto dentro de uma pasta e renomeie a pasta para: “Modelo Base”.
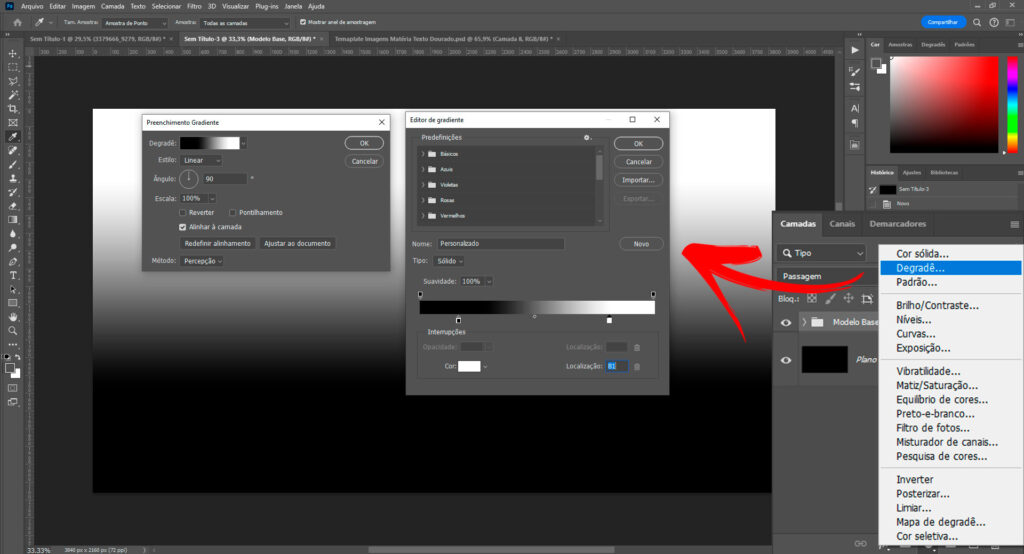
Crie uma nova camada de ajuste/preenchimento de Degradê. Use um degradê do preto para o branco e configure conforme a imagem em destaque:

Clique com o botão direito sobre a camada de degradê e vá na opção “Criar mascara de recorte”. Em seguida troque o modo de mesclagem para “Sobrepor” e altere a opacidade da camada para 60%.
Agora é a hora de finalmente colocarmos a cor dourada! Para isso você vai criar outra camada de ajuste/preenchimento, mas desta vez, vá até a opção “Mapa de degradê”. Nela, também crie uma mascara de corte.
É importante, que neste passo você tenha feito o download dos arquivos aqui do início do post!
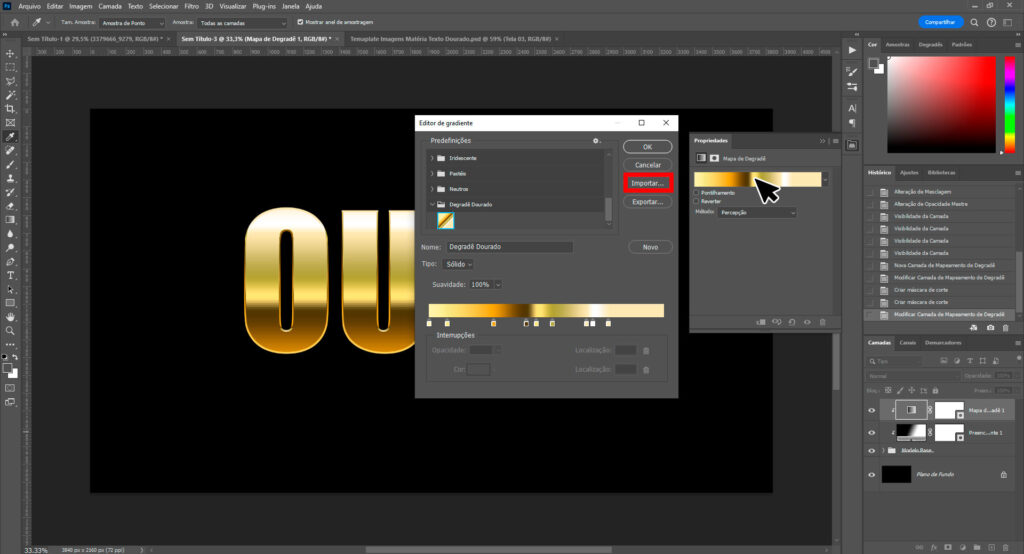
Clique para configurar o mapa de degradê, e na hora de configurar as cores, perto do botão “Ok”, você verá o botão “Importar”. Clique nele e importe a predefinição degradê que você baixou.
Ele provavelmente estará em uma pasta no final de todas as predefinições de degradê que você já possui. Selecione o degradê e clique em “Ok”.

Abra a pasta “Modelo Base” e volte para sua camada de texto. Lá volte ao painel de “Opções de mesclagem” onde você tinha aplicado o efeito “Chanfro e entalhe”.
Agora vamos adicionar o efeito “Sombra interna”. Ao selecionar o efeito, novamente clique em “Restaurar padrão” e altere os seguintes campos:
Opacidade: 30%
Distância: 0
Desfoque: 0
Tamanho: 60
Agora o próximo efeito adicionado ainda nas opções de mesclagem será o “Traçado”. Clique em “Restaurar padrão” e em seguida altere os seguintes campos:
Tamanho: 10
Opacidade: 50%
Superimposição: Sim (Marcar checkbox)
Tipo de preenchimento: Degradê (Escolha o degradê dourado)
Depois de seguir estes passos, seu texto ficatá com esta aparência:

Já está legal. Mas deixaremos este efeito ouro mais realista! O ouro de verdade tem um reflexo mais aleatório quando é um pouco irregular, e é isso que faremos agora!
Para isso, crie uma nova camada entre o mapa de degradê e o degradê em preto e branco. Se ela não estive clipada a pasta “Modelo Base” faça o clipping usando a mascara de recorte. Após isso, vá em:
Filtro>Renderização>Nuvens…
Filtro>Desfoque>Desfoque Gausiano…
Raio: 40 px
Após seguir estes passos, diminua a opacidade da camada para 20%.
Veja como fica seu texto após cada passo:

Agora é hora de texturizar este ouro para ele ficar ainda mais realista!
Para isto, arraste a imagem “Textura Metal Desgastado” que você baixou para dentro do documento.
Segurando a tecla “Alt” do seu teclado, aumente a imagem até ela cobrir toda a tela.
Posicione a camada desta imagem logo abaixo do mapa de degradê e certifique-se que todas as camadas estão sendo clipadas na pasta “Modelo Padrão”.
Deixe a opacidade da imagem em 8%.
Importe a imagem “Textura Grunge”. Expanda a imagem fazendo-a ocupar toda a tela. Posicione logo acima do mapa de degradê. Confira se todas as camadas estão clipadas na pasta “Modelo Padrão” (Incluindo a imagem que acabamos de adicionar).
Altere o modo de mesclagem da imagem para “Sobrepor” e deixe a opacidade da camada em 50%.
Após seguir estes passos seu texto está quase pronto!
Agora é só clicar com o botão direito na pasta “Modelo Padrão” e ir em “Opções de mesclagem”. Vamos utilizar o efeito “Brilho externo”. Clique em “Restaurar padão” e altere os seguintes parâmetros:
Opacidade: 20%
Cor: #ffd200 (Código HEX)
Tamanho: 50px
Seu texto dourado está pronto! E se você seguiu este tutorial com as exatas informações passadas nele, sua imagem ficou assim:

Com este template, você também pode deixar seus PNG’s com este mesmo efeito.
Para saber como, assista o vídeo:
(Link em breve)