Vamos começar este tutorial fazendo o download dos arquivos necessários. Clique no botão abaixo e faça o download:
Para este tutorial, estamos utilizando a versão 25.1 do Photoshop. Caso algum recurso não funcionar você pode adapta-lo ou atualizar seu Photoshop.
Vamos começar criando um arquivo com as seguintes dimensões:
- Tamanho: 3840x2160px
- Resolução: 72 pixel/polegada
Arraste a imagem da pessoa que deseja aplicar o efeito GTA para o arquivo criado.
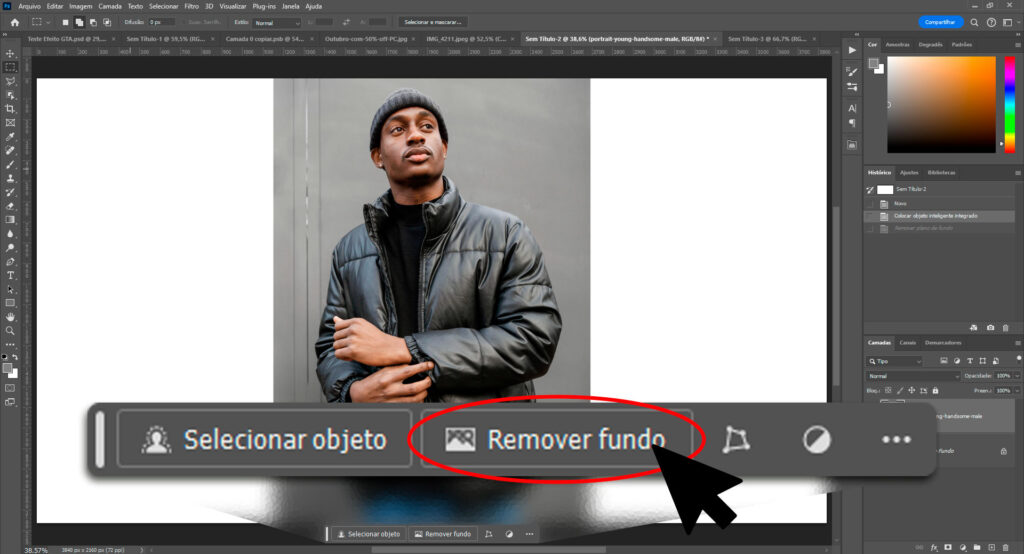
Com a camada da imagem selecionada, clique no botão “Remover Fundo”.

Caso seu sua imagem fique com o corte estranho, você pode remover o fundo de outras formas. Usando a ferramenta “Seleção de Objeto + Mascara de Camada” ou até mesmo recortar manualmente com a ferramenta “Caneta”. O importante é você ter o seu personagem principal sem fundo.
Agora que sua imagem está sem fundo, clique com botão direito sobre sua camada e em seguida clique na opção: “Converter em Objeto Inteligente”
Após fazer isso, é hora de começa a colocar os efeitos. Para isso você sempre irá na aba de Filtros do Photoshop.
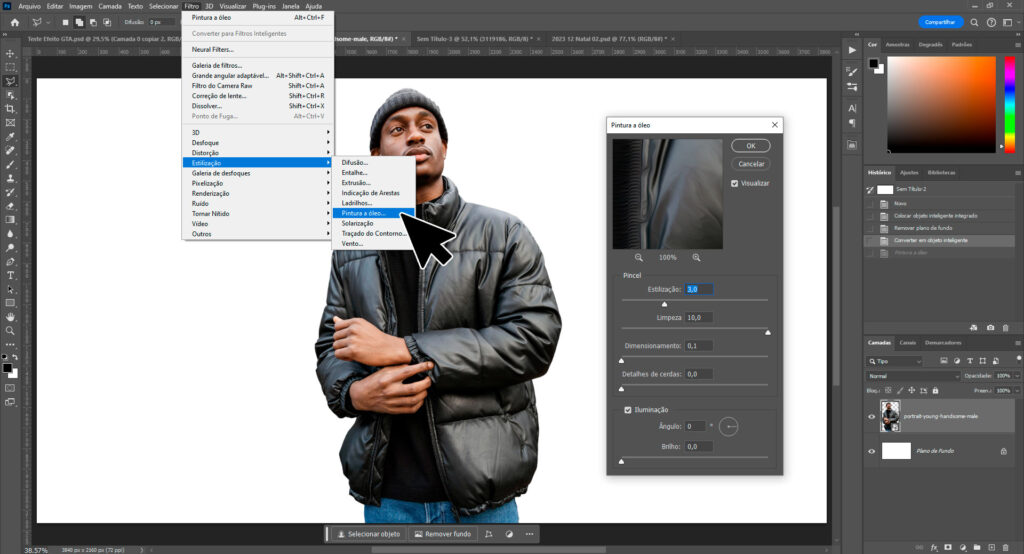
O primeiro efeito que iremos utilizar é o Pintura a Óleo. Usaremos este efeito para suvizar um pouco as texturas da foto. Tanto da pele quanto das roupas. Para adicionar o efeito vá em:
Filto>Estilização>Pintura a óleo
Configurações do efeito:
- Estilização: 3,0
- Limpeza:10,0
- Dimensionamento: 0,1
- Detalhes de cerdas: 0,0
- Ângulo: 0
- Brilho: 0,0

Faça o caminho para o efeito e as configurações conforme mostrado na imagem.
É importante você sempre adicionar os efeitos na mesma ordem deste tutorial.
Para os próximos efeitos, colocaresmo o caminho dele e as configurações.
O Próximo efeito será o “Desfoque Inteligente”. Utilizaremos ele para suavizar um pouco mais as texturas, e também retirar um pouco da textura de pintura a óleo colocada no passo anterior. Para adicionar o efeito vá em:
Filtro>Desfoque>Desfoque inteligente
- Raio: 19,1
- Limiar: 25,0
- Qualidade: Baixa
- Modo: Normal
Vamos agora fazer aquele estilo de contorno que tem nas imagens, para este filtro e o próximo, recomendamos você testar os números das configurações na sua imagem. Pois essas configurações podem variar de acordo com sua imagem. Dito isso, vamos adicionar o efeito arestas posterizadas:
Filtro>Galeria de Filtros>Arestas posterizadas
- Espessura da Aresta: 6
- Intensidade da Aresta: 6
- Posterização: 6
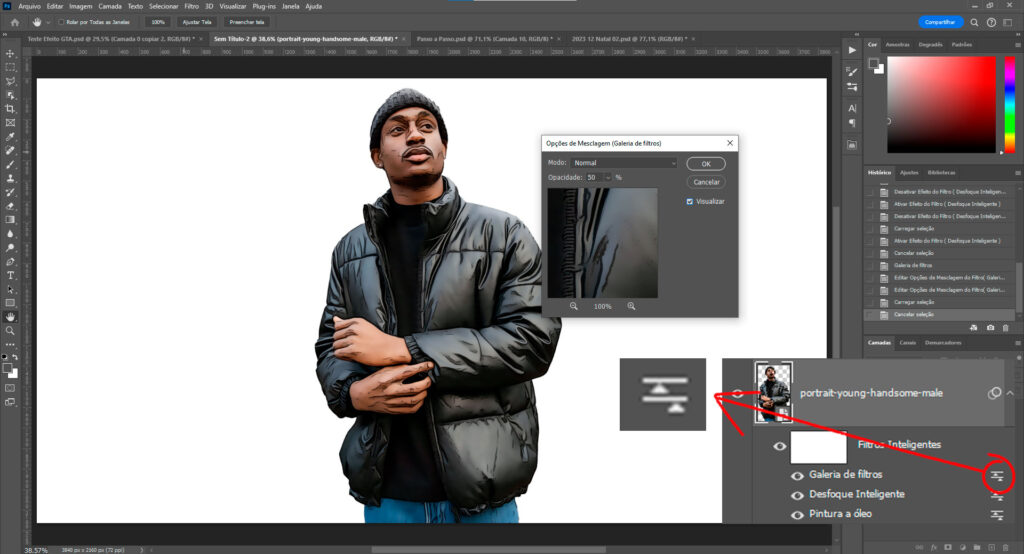
Depois de adicionar o filtro, é importante alterar as opções de mesclagem do filtro. Para isso, basta clicar 2x no ícone indicado na imagem abaixo:

Após clicar coloque a opacidade em 50%.
Agora vamos ao último efeito. Agora vamos dar aquela cara de ilustração, deixando as cores mais chapadas e com menos transições. Para isso vamos adicionar o efeito Recorte de Arestas:
Filtro>Galeria de filtros>Recorte de arestas
- Número de Níveis: 7
- Simplicidade da Aresta: 2
- Fidelidade da Aresta: 3
Lembrando que tanto neste efeito quando nas arestas posterizadas, você deve fazer as configurações de acordo com sua imagem. Caso as configurações passadas aqui não tenham ficado legais para sua foto, altere a vontade até ficar parecido com os passos que mostramos.
Veja na imagem abaixo a diferença de cada efeito aplicado:

Agora vamos ao último passo para finalizar a estilização da foto. Nas ilustrações de GTA, percebemos que há um contorno externo bem marcante. E é isso que faremos agora.
Para isso iremos segurar a tecla Ctrl e clicar sobre a miniatura da camada para fazer a seleção.
Depois vamos em:
Selecionar>Modificar>Expansão
Coloque o valor de expasão em 10px. Mas também sinta-se a vontade para modificar esse valor de acordo com sua preferência.
Após isso clique com botão direito em cima da seleção e vá até a opção “Criar demarcador de trabalho” e deixe a tolerância em 1,0.
Pegue a ferramenta caneta (atalho “p”), clique com botão direito na tela e vá em preencher demarcador. Confirme se a cor de primeiro plano da sua paleta de cores é preto. Clique em Ok.
Novamente clique com o botão direito na tela e vá em “Excluir demarcador”.
Agora que finalizamos o nosso personagem principal. Segurando Ctrl selecione a camada da foto e a do contorno e coloque-as em uma pasta. Renomeie a pasta para: Personagem.
Para fazer o cenário é mais simples do que parece. Vamos começar arrastando a foto do cenário para trás do nossa foto. Como já fizemos o efeito GTA no personagem. Agora é só arrastar ele para o cenário!
Vamos abrir a pasta do personagem, e, segurando “Alt”, clique no icone de bolinhas do lado da camada com efeito, arraste e solte na camada do cenário. Só apos isso solte a tecla “Alt”.
Feche a pasta do personagem.
Depois de fazer isso, vemos que o cenário ficou estilizado, mas não está dando muito contrate com nosso personagem e também não está tão característico quanto os cenários das ilustrações de GTA.
Vamos aplicar um Mapa de Degradê nele!
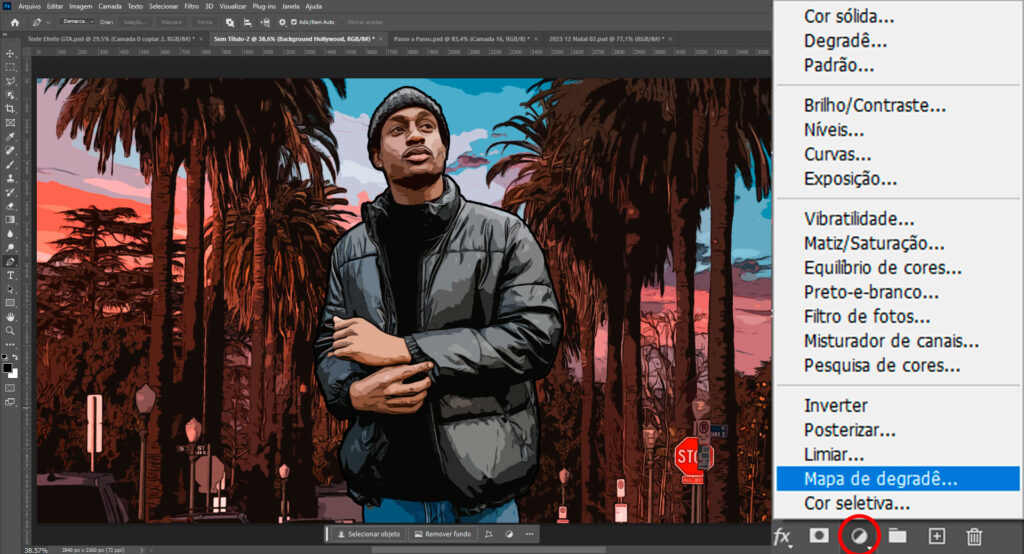
Para isso vamos no canto inferior esquerdo (Perto do botão de nova camada) e vamos clicar no botão “Criar nova camada de preenchimento/ajuste” (Conforme mostra na imagem), depois vá em Mapa de degradê.

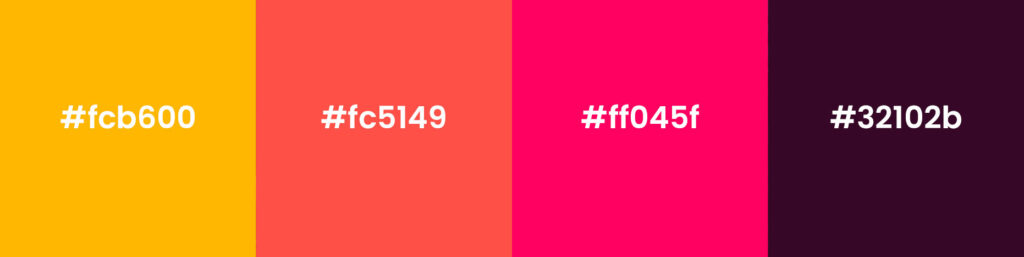
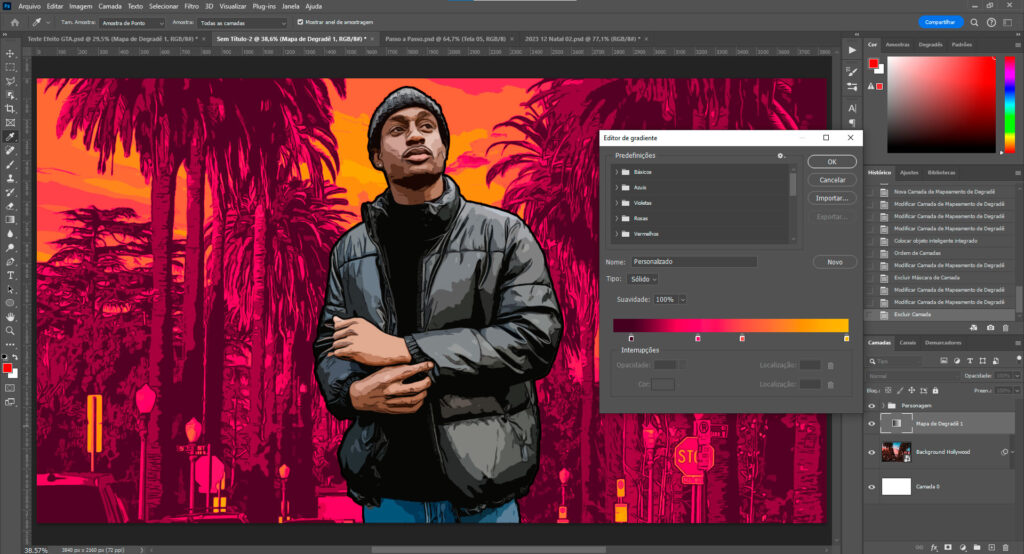
Clicando para editar o degradê vamos colocar as seguintes cores:

Siga a ordem de cores e distância dos pontos conforme a imagem abaixo:

Clique com botão direito na camada do mapa de degradê e selecione a opção: Criar mascara de corte.
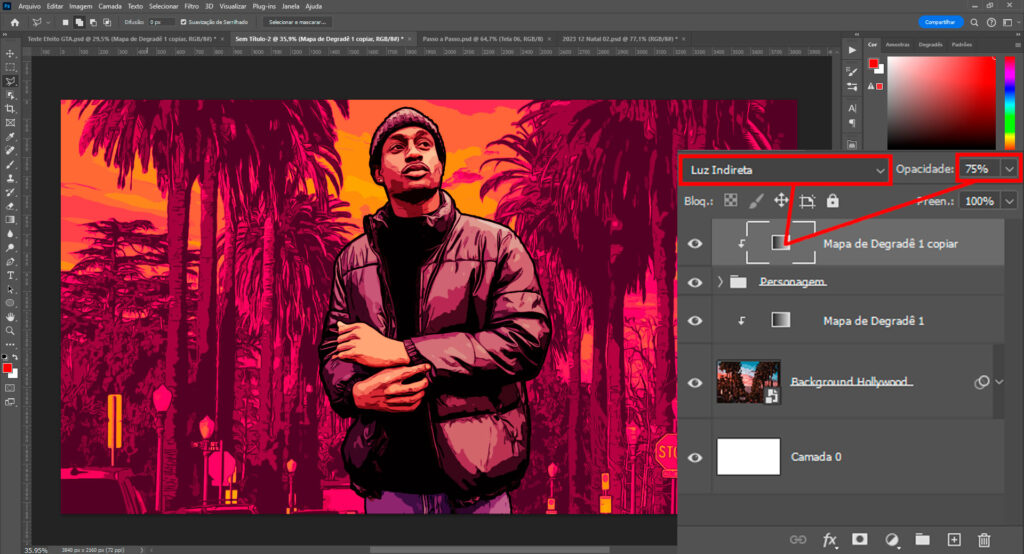
Duplique a camada da mascara de degradê com “Ctrl + J” e arraste para cima da pasta “Personagem”. Clique com o botão direito e crie uma mascara de corte desta camada no nosso personagem.
Depois disso altere o modo de mesclagem para “Luz Indireta” e a opacidade da camada para 75% como mostrado na imagem abaixo.

Agora é só colocar o logo do GTA e salvar sua imagem!
Faça sua imagem estilo GTA poste no seu instagram o X(Twitter) e nos marque para vermos o resultado @guistartez.
Até o próximo tutorial!